Integration with Visual Studio Code
In order to invoke boxes from Visual Studio Code, we need a Visual Studio Code plugin that can invoke filter programs. Several of those exist. For this example, we use Filter Text by yhirose. It hasn’t been updated for a while, but worked fine for us.
- Install the Filter Text extension into your Visual Studio Code.
- In your settings.json, add the following configuration:
"filterText.commandList": [ { "name": "Boxes Peek (create)", "description": "Add a 'peek' box around selected text", "command": "boxes -d peek -p h1 -s 118 -i none -n UTF-8" }, { "name": "Boxes Peek (mend)", "description": "Repair a 'peek' box", "command": "boxes -d peek -p h1 -s 118 -i none -n UTF-8 -m" } ]This snippet defines two invocations of boxes, one for adding a new box, and one for repairing it. The options passed to boxes do this:
Option Meaning -d peekChoose the peekbox design.-p h1Add a space to the left and right of the text. Looks better. -s 118Always make the box 118 characters wide. The boxes look better when all are the same width. -i noneDo not indent box or text, always start at the left side. -n UTF-8Tell boxes that the input is UTF-8 encoded text. Adjust if you use a different encoding. -mMend box. Tells boxes that we want a repair instead of a new box. You can add more commands to the JSON to add different boxes, or add a command for removing a box. By using workspace-specific settings.json files, you can even share those commands in your team, and configure different boxes for different projects.
-
Define a key binding. Press
Ctrl+Shift+Por ⇧⌘P (on Mac) to bring up the command palette, then choose Preferences: Open Keyboard Shortcuts (JSON). Add the following JSON:[ { "key": "ctrl+shift+b", "command": "-workbench.action.tasks.build" }, { "key": "ctrl+shift+b", "command": "extension.filterPredefined" } ]In my case,
Ctrl+Shift+Bwas already defined for a build action, so the first entry removes it. Choose any key that suits you.
Done!
Example
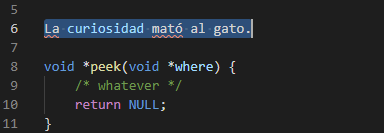
In order to use this, just select some text:

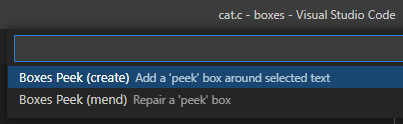
Now you can invoke boxes by pressing the hotkey (Ctrl+Shift+B in the example). This will show the predefined
commands:

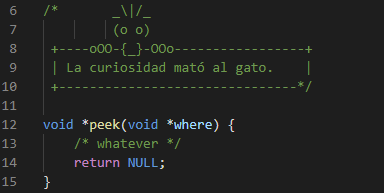
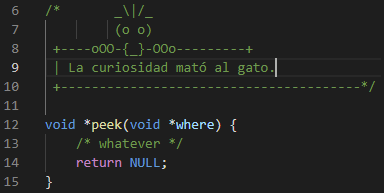
Select Boxes Peek (create), which gets you the box:

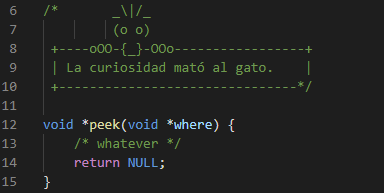
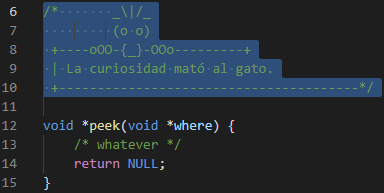
If you damage the box later by editing in it:

You can repair it again by selecting the entire broken box:

And using the Boxes Peek (mend) command: